css3圆角属性详解
分类: CSS3 4298 16
页面元素的装饰一直是前端工程师的重要工作之一,在这若干样式之中有一个样式较为独特,那就 是圆角属性。在CSS3前或是老版本的浏览器中要想实现圆角属性的难度较大,要么使用图片装 饰,要么使用border的奇淫巧技,无论哪种所需要的时间都是不短的。因此,在CSS3中为了让前 端工程师们减少在这类常见样式上所消耗的时间,W3C正式把圆角属性borderradius加入了规范 之中,至此圆角的实现变得格外轻松惬意。
圆角的实现原理
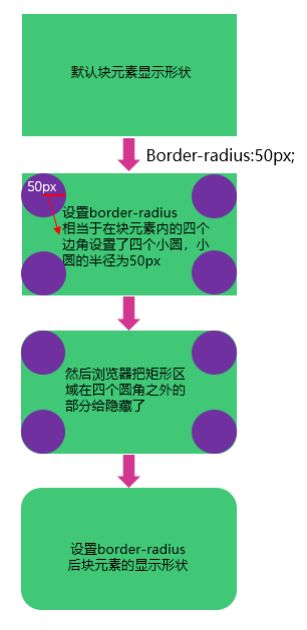
我们浏览器默认每一个块元素都是一个矩形区域,那么当我们给一个块元素设置了border-radius之 后浏览器到底做了些什么才让一个矩形区域出现一个圆角效果呢? 形象点来说如下图所示:

border-radius的属性值
上述为圆角属性为单个值时候的情形,border-radius的类型近似于margin,拥有多种属性值的写 法: 以下为各种写法的具体象征意义:
写法一:单个属性值
Border-radius:50px;
/*单个属性值:四个小圆的半径相同;*/

写法二:两个属性值
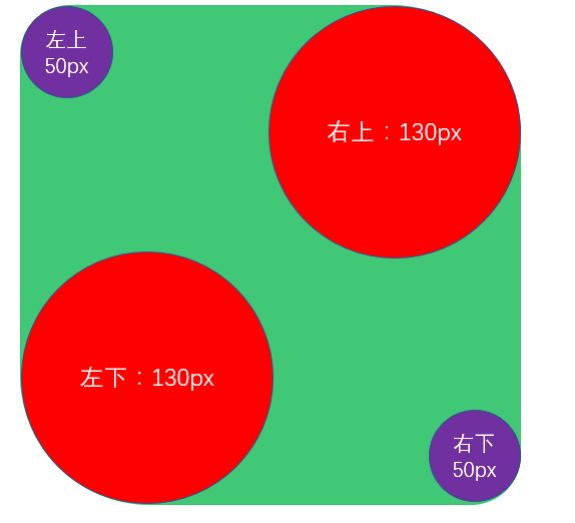
Border-radius:50px 130px;
/*两个属性值:左上与右下,左下与右上;*/

写法三:三个属性值
Border-radius:50px 130px 150px;
/*两个属性值:左上 右上与左下 右下;*/

写法四:四个属性值
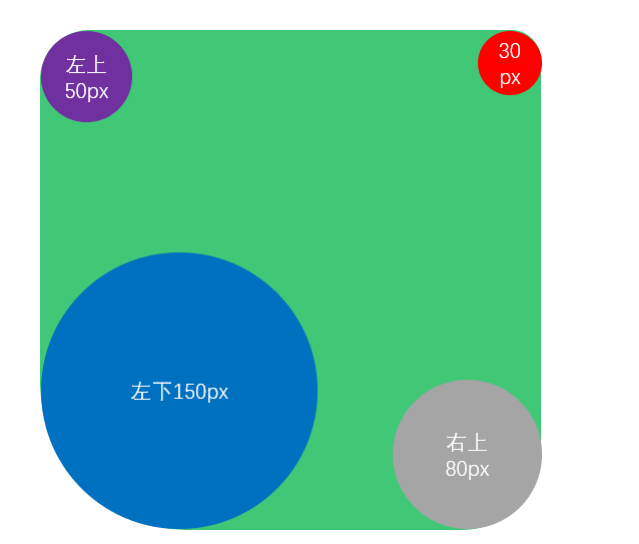
Border-radius:50px 30px 80px 150px;
/*两个属性值:左上 右上 右下 左下;*/


共 16 条评论关于 “css3圆角属性详解”