Grabient 在线渐变配色网站,交互操作超方便
分类: 设计欣赏 6685 10
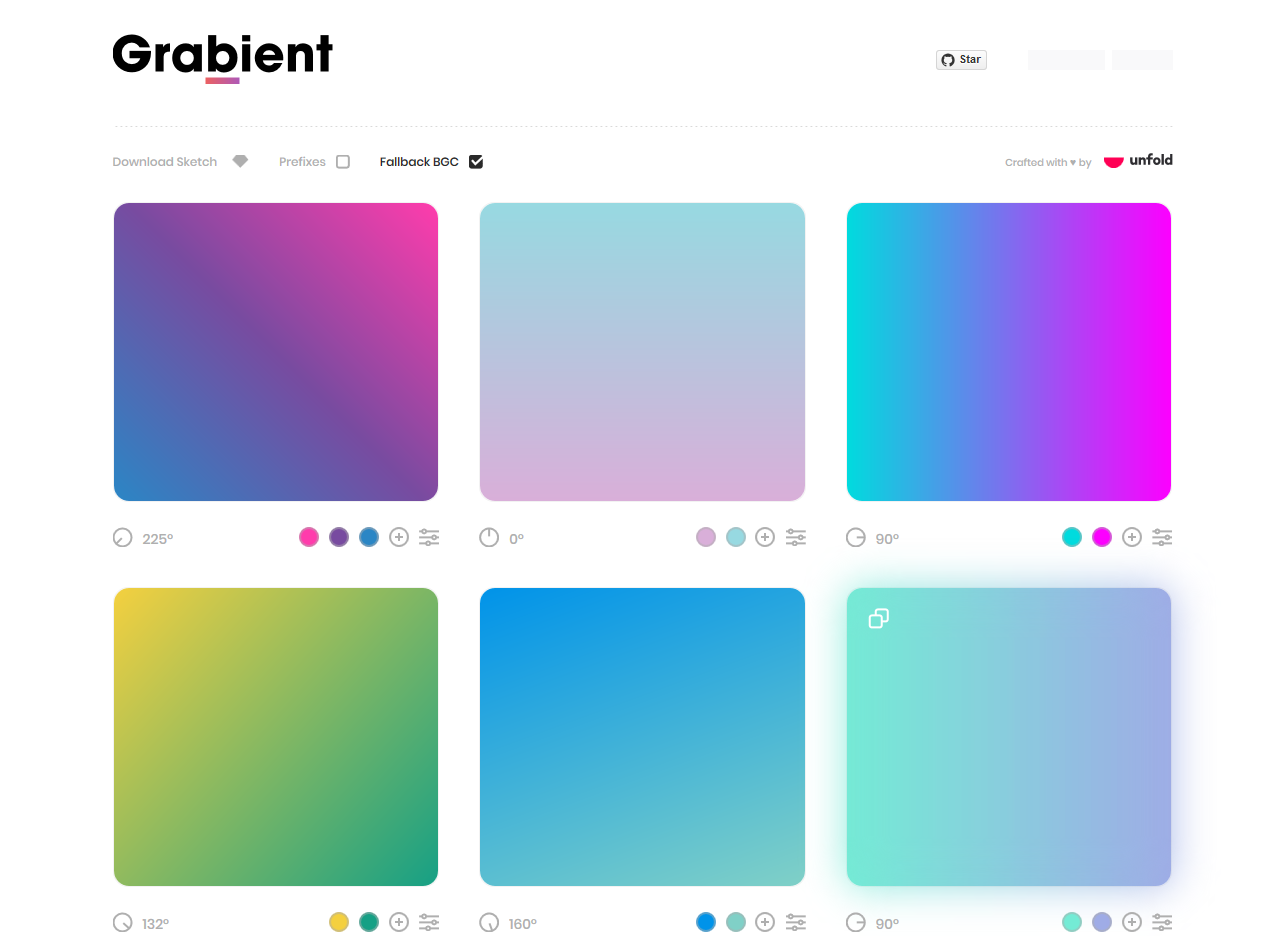
分享推荐一个渐变配色灵感的网站:Grabient,这个网站的交互体验还真不错!如果你还在为你自己设置的渐变配色不好看,不妨去看看这网站,这里面有很多不错的渐变配色方案,拥有它可以方便实现漂亮的渐变效果。

网站名称:Grabient
网站地址:https://www.grabient.com/
网站特色
- 支持 CSS 样式代码复制
- 可以操控360度渐变旋转
- 自由增加或删除渐变颜色
- 超方便的交互操作
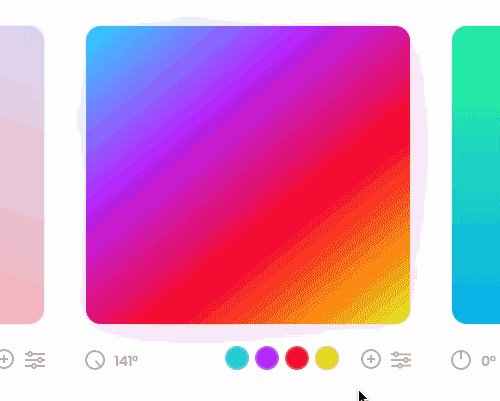
下面我们来看看这个交互体验不错的配色网站,试过之后相信你会喜欢上它!

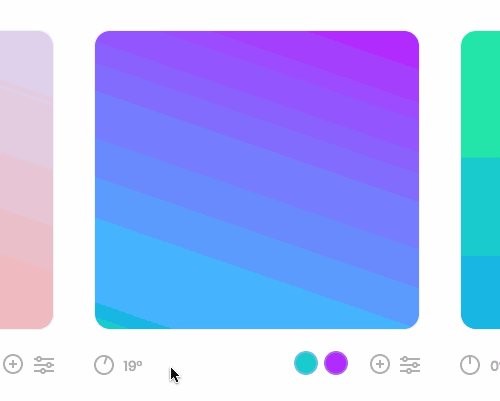
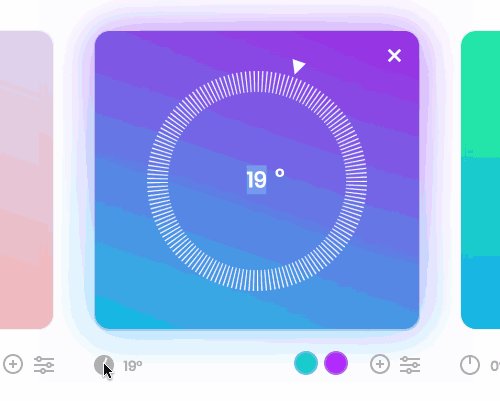
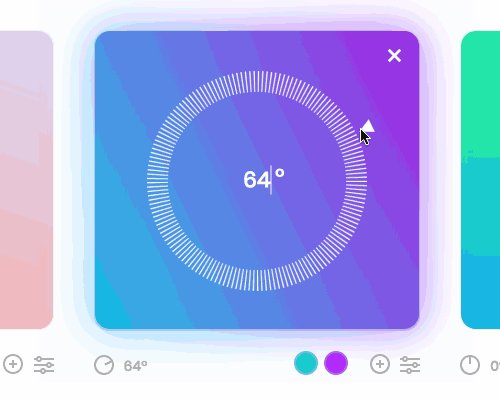
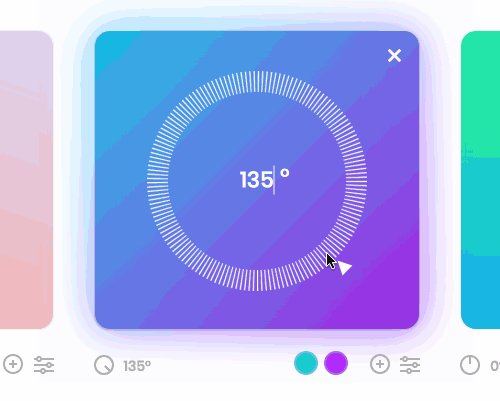
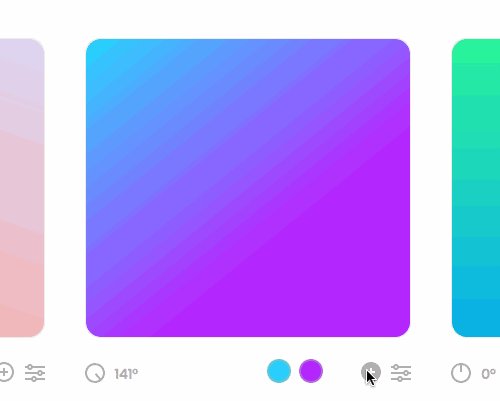
渐变角度变换
点击左下角「90度」图案,就可以操控渐变的角度哦!

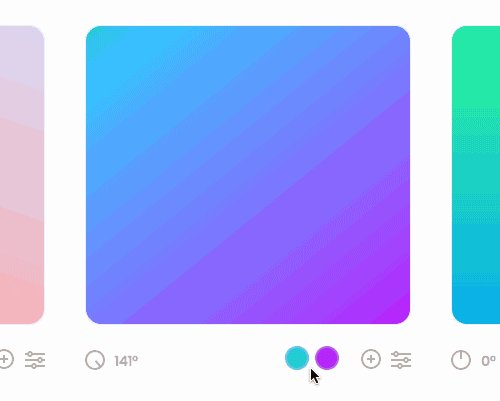
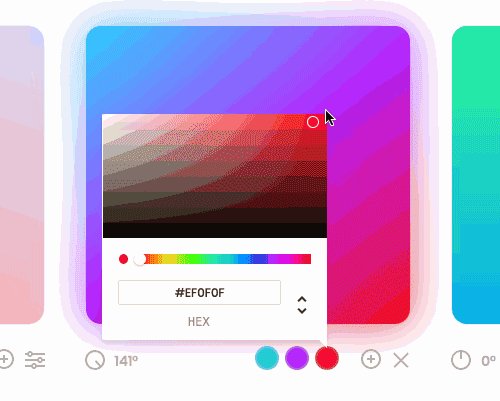
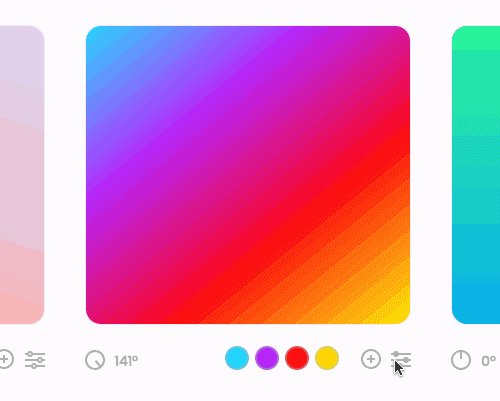
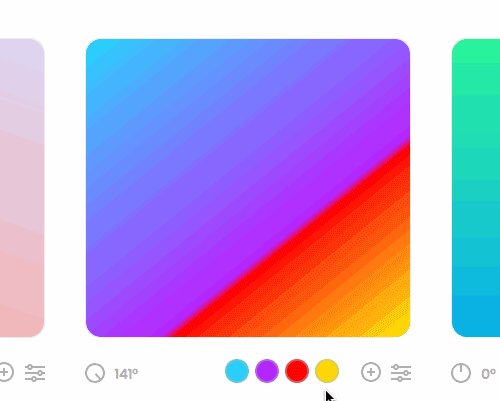
增加配色
这个作品相当简单,点击加号就可以,同时还能选择颜色。

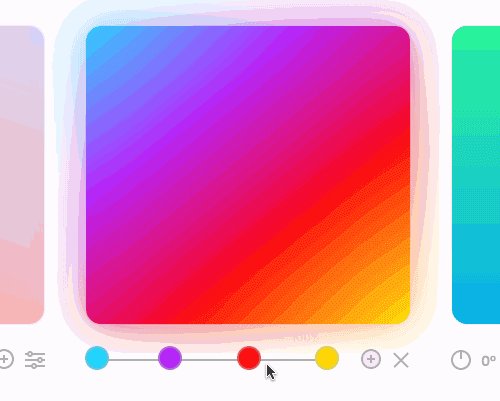
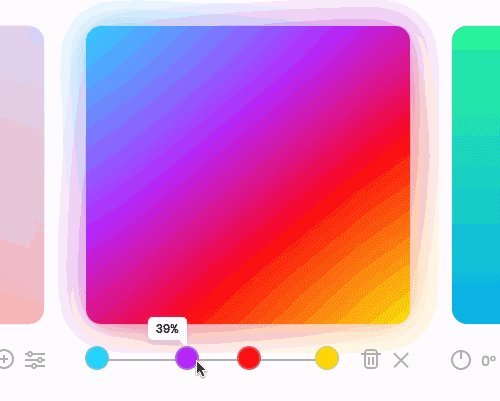
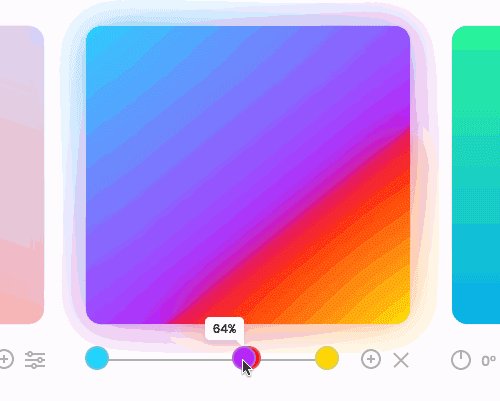
改变渐变范围
点击右下角设备图标,就可以通过拖动来设置渐变范围了,是不是很方便?

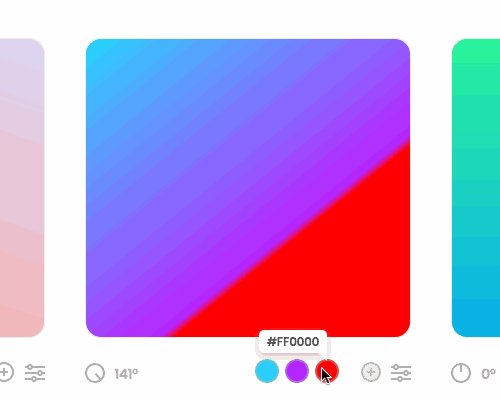
删除色块
按信一个色块,然后向右拖动到「垃圾桶」图标即可。

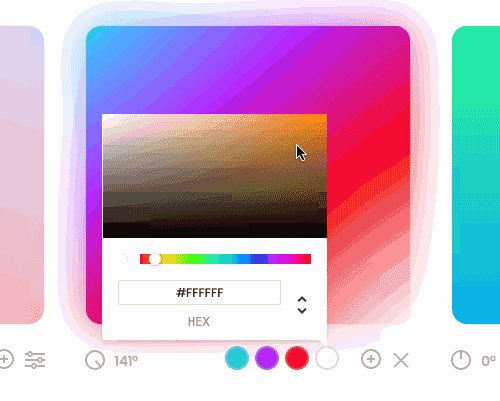
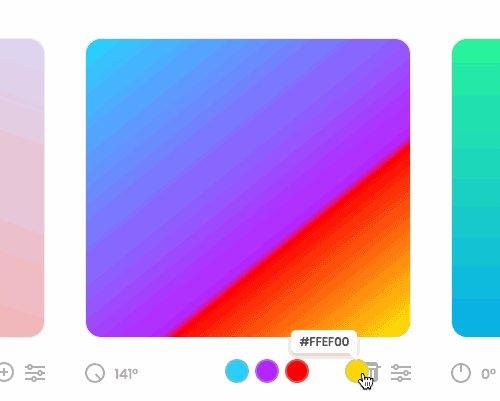
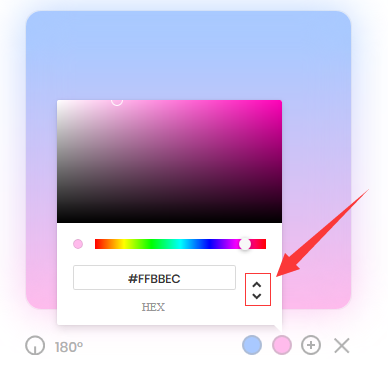
切换颜色模式
比如 HSL,RGB,HEX 之间切换

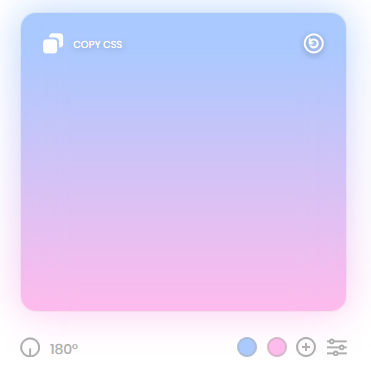
复制 CSS 代码
只要点击一下就能复制 CSS 代码……

关于在线配色网站
Grabient 网站目前已精选20+优秀的在线配色网站,各有各特色,需要配色灵感的时候,可以去查找灵感哦!个人感觉还是不错的!

共 10 条评论关于 “Grabient 在线渐变配色网站,交互操作超方便”