Ubuntu22.04上搭建 WordPress 以及部署主题 Nuxtjs + WordPress 流程
分类: 网站相关 5252 9
手动部署LNMP环境(Ubuntu)
LNMP分别代表Linux、Nginx、MySQL和PHP。安装步骤见文章
本文章仅用作记录,只描述了大概流程,非正经教程。
毫无经验的小伙伴或者想搭建博客的都不建议浪费时间的往下看了,标签页右边的×可以点一下了,
准备工作 一 创建一个数据库
进入数据库创建一个数据库用来存储WordPress的数据。
登录 MySQL
sudo mysql -uroot -p创建数据库,在这里,database_name 是您想要创建的数据库名称。
CREATE DATABASE database_name;
# 例如,创建一个名为 wp_blog 的数据库
CREATE DATABASE wp_blog;
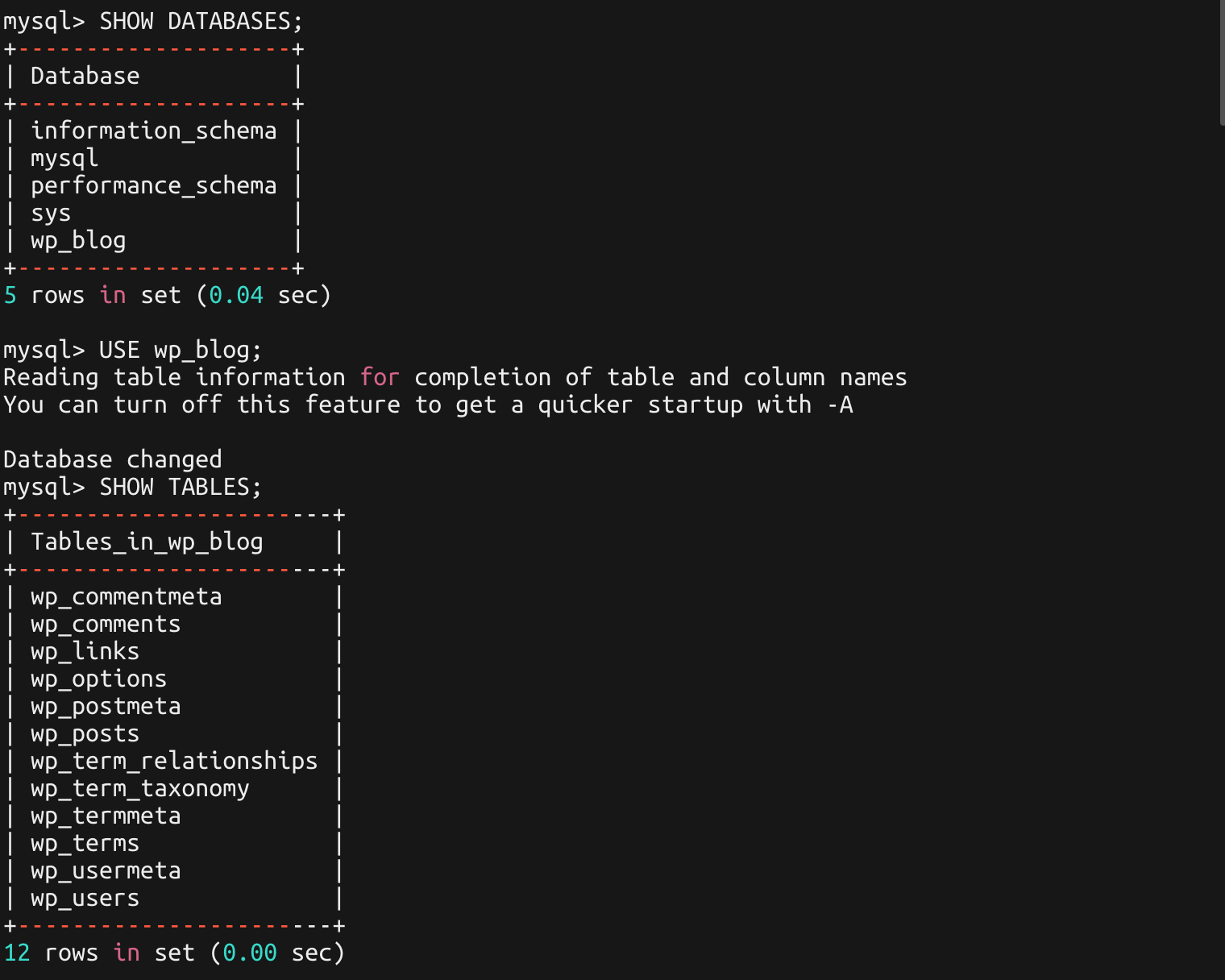
创建后也可以使用 SHOW DATABASES; 查看数据库,这将列出所有可用的数据库。
# 创建数据库
mysql> CREATE DATABASE wp_blog;
Query OK, 1 row affected (0.01 sec)
# 查看数据库
mysql> SHOW DATABASES;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
| wp_blog |
+--------------------+
5 rows in set (0.00 sec)
mysql>准备工作 一 配置SSL 证书
申请一个ssl 证书,就可以使用https 协议访问网站。
免费证书腾讯云或者阿里云以及其他地方都有提供申请渠道,申请过程略过。
然后把以.key .pem两个后缀结尾的文字上传到服务器的目录下,什么路径都行,本教程使用的路径是 /etc/nginx/,然后打开修改 nginx 配置文件/etc/nginx/conf.d/default.conf
server {
listen 443 ssl http2; #监听443端口,用于处理加密的HTTPS请求,并启用HTTP/2协议。
# 引入证书文件开始
ssl_certificate /etc/nginx/xm.moshanghua.net.pem; #指定SSL证书文件路径。
ssl_certificate_key /etc/nginx/xm.moshanghua.net.key; # 指定SSL证书密钥文件路径。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.3 TLSv1.2 TLSv1.1;
ssl_prefer_server_ciphers on;
# 引入证书文件结束
}再定义一个服务器块,将所有HTTP请求重定向到HTTPS。
server {
listen 80;
server_name xm.moshanghua.net ;
rewrite ^/(.*) https://xm.moshanghua.net/$1 permanent;
}完整的配置:
server {
listen 80; # 监听80端口,用于处理未加密的HTTP请求。
listen 443 ssl http2; # 监听443端口,用于处理加密的HTTPS请求,并启用HTTP/2协议。
server_name localhost;
root /usr/share/nginx/html/wpblog; # 设置Web服务器的根目录。
location / {
index index.php index.html index.htm; # 设置默认的索引文件。
# 尝试直接访问请求的文件或目录,如果找不到,则重定向到index.php。
try_files $uri $uri/ /index.php?q=$uri&$args;
}
# 配置PHP请求的处理
location ~ \.php$ {
# 尝试直接访问请求的PHP文件,如果文件不存在,则返回404错误
try_files $uri =404;
include fastcgi_params; # 包含FastCGI参数文件
fastcgi_pass 127.0.0.1:9000; # 设置FastCGI服务器地址和端口
# 设置FastCGI脚本文件路径
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
# SSL基础配置
# 引入证书文件开始
# 指定SSL证书文件路径,.pem前面一串字符改为自己的,路径也确认一下
ssl_certificate /etc/nginx/xm.moshanghua.net.pem;
# 指定SSL证书密钥文件路径,.key前面一串字符改为自己的,路径也确认一下
ssl_certificate_key /etc/nginx/xm.moshanghua.net.key;
# 设置SSL会话超时时间为5分钟
ssl_session_timeout 5m;
# 指定允许的SSL加密算法
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# 指定允许的SSL协议版本
ssl_protocols TLSv1.3 TLSv1.2 TLSv1.1;
# 设置服务器加密算法优先
ssl_prefer_server_ciphers on;
# 引入证书文件结束
}
server {
# 监听80端口,即HTTP请求的默认端口
listen 80;
# 指定了服务器的名称,nginx配置里多站点时建议指向一下具体的域名请求
# 这里配置为xm.moshanghua.net,意味着它将响应所有指向该域名的请求。
server_name xm.moshanghua.net ;
# 这是一条rewrite规则,它将所有请求重定向到HTTPS
# permanent标志表示这是一个永久重定向,HTTP状态码为301
rewrite ^/(.*) https://xm.moshanghua.net/$1 permanent;
}修改Nginx配置后,重启一下:sudo systemctl restart nginx
准备工作 一 源码相关
建议直接 clone 一份源码在本地,修改之后先上传到自己的GitHub仓库,再推到服务器。
这样做方便后续主题更新,可以在本地先改好,能正常运行跑一下流程,确认没问题了再拉取更新,不然直接拉取的话,安装依赖出点问题线上环境也就打不开了。
(本文章本部部分略过,线上直接跑项目)
源码地址:https://github.com/D-xuanmo/Nuxtjs-Wordpress
准备工作 一 端口放行
务器配置放行端口 3000,3002
下面介绍如何在Ubuntu 22.04搭建wordpress 以及部署主题Nuxtjs + WordPress。
安装 WordPress
首先进入网站根目录,不一定是非得在 /usr/share/nginx/html 目录下,也可以自己接着套文件夹或者另起文件夹,记得去Nginx 配置里同步修改。
本文演示目录为 /usr/share/nginx/html/wpblog
cd /usr/share/nginx/html/wpblog使用wget 下载WordPress 程序,此链接默认下载最新版本
wget https://cn.wordpress.org/latest-zh_CN.zip如果不要最新版,也可以前往https://cn.wordpress.org/download/releases/ ,这是为 WordPress 提供的每个记录版本的归档。
下载好后就解压文件
# 新环境,如果没有 unzip 解压工具可以安装一下
sudo apt install unzip
# unzip 命令解压
unzip latest-zh_CN.zip
解压后,文件默认是一起放在 wordpress 目录下,如果不是以此目录作为根目录,就用 mv 命令移动一下,演示的根目录是 /usr/share/nginx/html/wpblog
# 将 wordpress 目录下的所有文件和文件夹移动到 /usr/share/nginx/html/wpblog 目录下
mv wordpress/* /usr/share/nginx/html/wpblog然后就可以访问解析的域名进行程序引导安装了,点击现在就开始。

数据库名填写前面用命令创建的wp_blog,用户名为MySQL的用户名root,密码为MySQL的登录密码,数据库主机不用改,表前缀改不改都行。
然后提交。

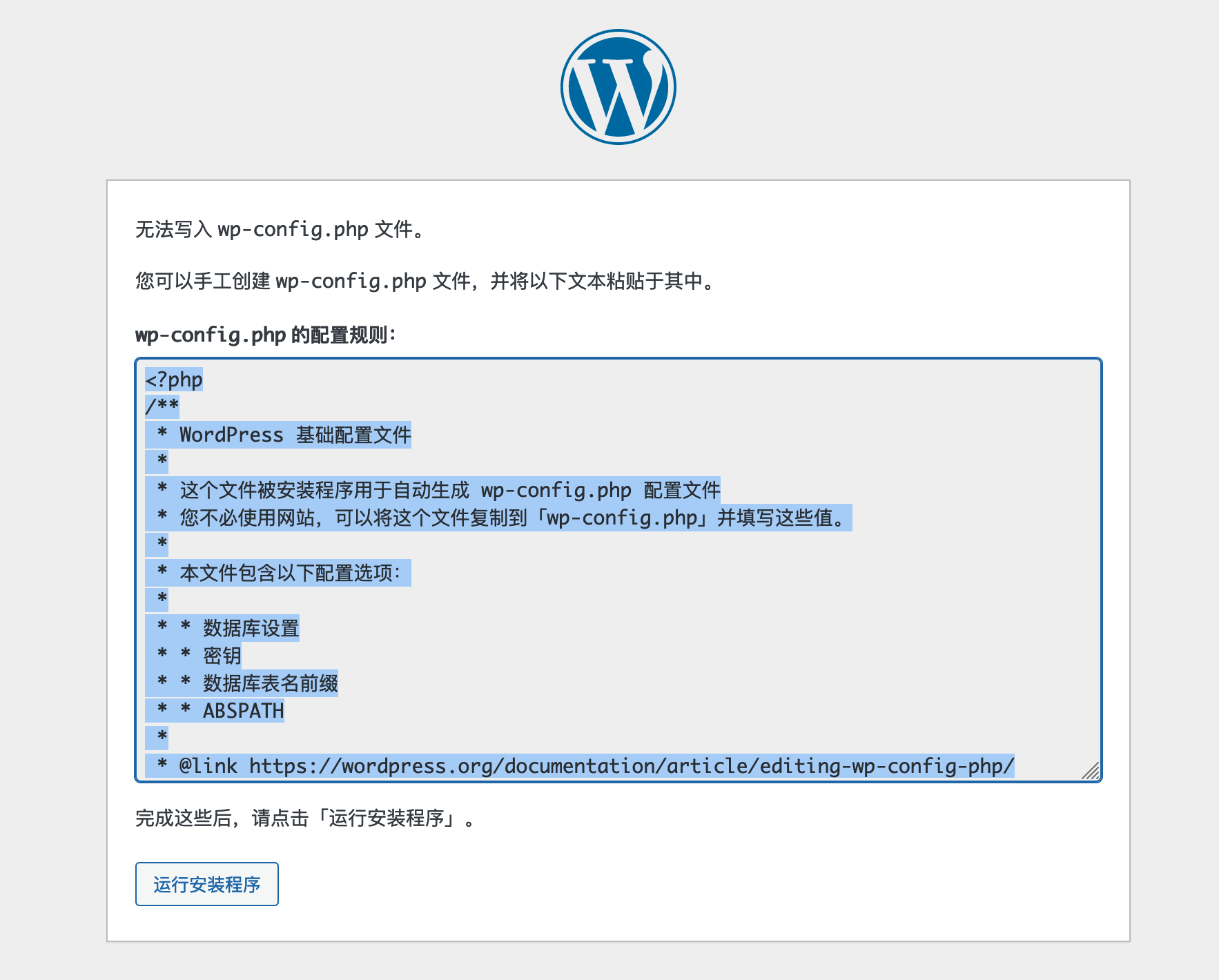
如果出现以下界面,权限不够,无法写入。
您可以使用 chmod 命令来设置权限
# 设置权限
sudo chmod 755 /usr/share/nginx/html/wpblog
# 设置所有者
sudo chown www-data:www-data /usr/share/nginx/html/wpblog点击运行安装程序就能下一步了。

来到这一步,站点标题和邮箱地址后面都是可以改的,无所谓怎么写。
用户名和密码要认真填写并记住,等下登录后台要用的。
用户名可以自定义字符

点击安装WordPress,就可以看到安装成功的页面。

到这里,WordPress就安装完成了。
输入 https://域名/wp-login.php 就可以访问博客后台了。

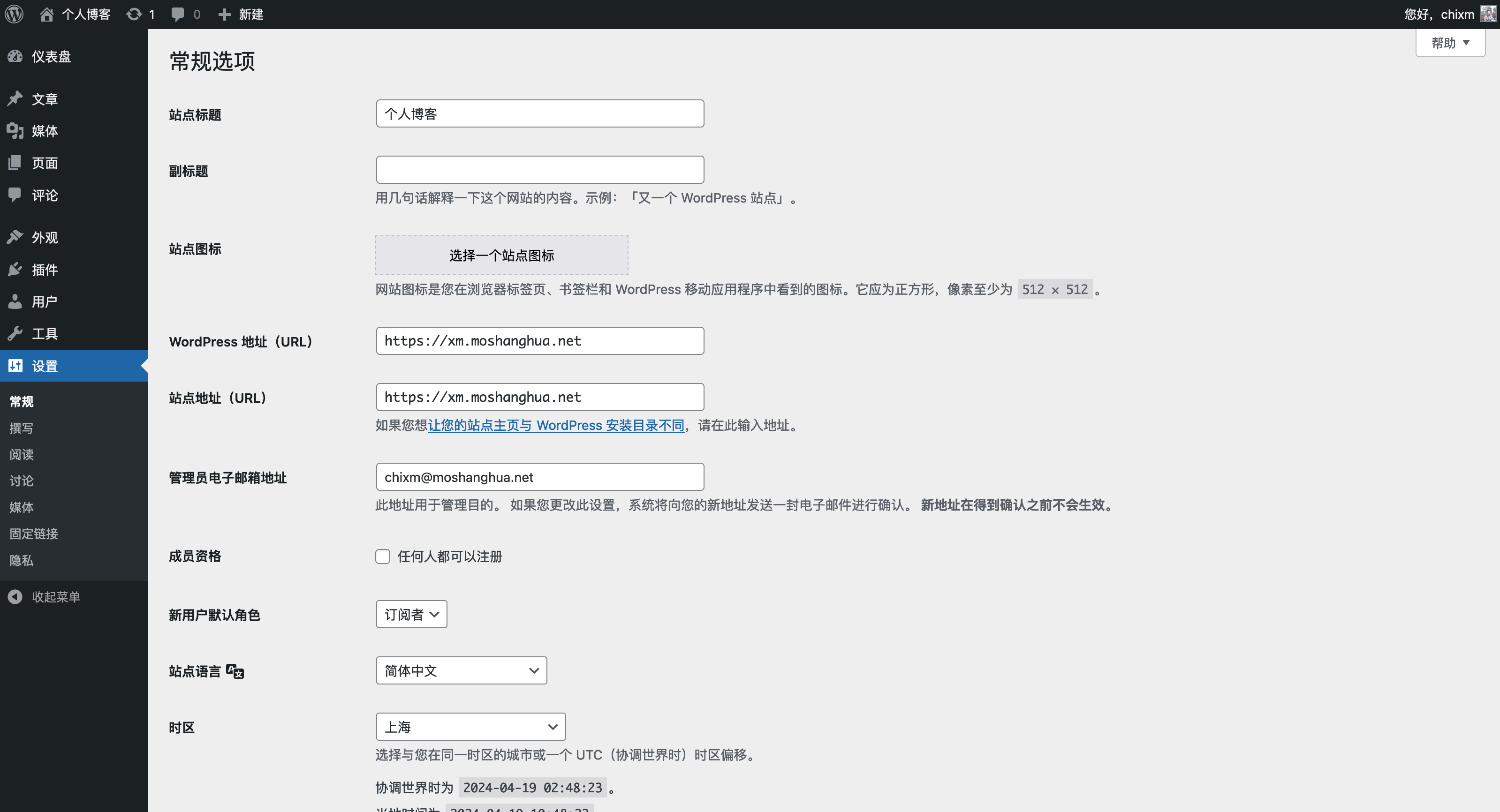
设置里可以设置博客的配置,略过.

主题部署
所需环境准备
Nodejs 版本推荐 16.10.x或往上,低于16.10.x会报错模块不兼容。
安装 Nodejs 环境
需要在服务器安装 node 环境,需要大于 16.10.0。
本文章 node 版本为16.17.0,使用 wget 命令下载 Node.js 安装包,文件可以放在 root 目录,具体随意。本文档存放目录为 root目录
该方式使用的安装包是已编译好的二进制文件。解压文件之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
# 将当前目录更改到根目录
cd ~
# 显示当前工作目录的绝对路径
pwd
/root
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
该安装包是编译好的文件,解压之后,在 bin 文件夹中就已存在 node 和 npm,无需重复编译。
解压文件 tar xvf node-v16.17.0-linux-x64.tar.xz
创建软链接,使 node 和 npm 命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用 node 和 npm 命令。
语法:
在执行这个命令之前,需要确保有足够的权限来在 /usr/local/bin 目录下创建链接。如果当前登录的用户账户没有足够的权限,可能需要使用 sudo 来执行这个命令
注:如果在下载Node.js 安装包时,不是在 **/root**目录下,那创建软链接时的源文件路径也要做相应更改
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm到此已经安装完成,使用 node -v 查看 node 版本,使用 npm -v 查看版本号,如果出现正确版本号则安装成功。
使用 npm 安装其他的全局命令
npm i -g yarn pm2 这条命令是全局安装 yarn 和 pm2。
如果安装比较慢,可以使用淘宝镜像安装,npm i -g yarn pm2 --registry=https://registry.npmmirror.com,后续的安装都可以加上这个。
如果执行了这一步操作,提示 Command 'yarn' not found 或者 Command 'pm2' not found ,可以使用下边两条命令:
ln -s /root/node-v16.17.0-linux-x64/bin/yarn /usr/local/bin/yarn
ln -s /root/node-v16.17.0-linux-x64/bin/pm2 /usr/local/bin/pm2以上命令和前面一样的效果,创建一个名为 /usr/local/bin/yarn 的符号链接,它指向 /root/node-v16.17.0-linux-x64/bin/yarn。
这样做的目的是为了方便在任意目录下都能通过 yarn 命令来运行 /root/node-v16.17.0-linux-x64/bin/yarn 这个Yarn的包管理器,而无需每次都输入完整的路径。
完整步骤演示:
# 将当前目录更改到根目录
cd ~
# 显示当前工作目录的绝对路径
pwd
/root
# 下载指定版本nodejs
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
# 解压文件
tar xvf node-v16.17.0-linux-x64.tar.xz
# 创建软链接,使 node 和 npm 命令全局有效
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
# 全局安装 yarn 和 pm2
npm i -g yarn pm2 --registry=https://registry.npmmirror.com
#创建软链接,使 yarn 和 pm2 命令全局有效
ln -s /root/node-v16.17.0-linux-x64/bin/yarn /usr/local/bin/yarn
ln -s /root/node-v16.17.0-linux-x64/bin/pm2 /usr/local/bin/pm2
运行项目
下载主题到网站根目录
cd /usr/share/nginx/html/wpblog
# 下载源码
wget https://github.com/D-xuanmo/Nuxtjs-Wordpress/archive/refs/heads/master.zip
#解压文件
unzip master.zip
将源码目录下的 service 放入 WordPress 主题目录 wp-content/theme/ 下,并启用此主题
# 进入源码目录
cd Nuxtjs-Wordpress-master/
# 复制目录到主题目录下
cp -r service/ /usr/share/nginx/html/wpblog/wp-content/themes/
# ls命令确认下文件
ls /usr/share/nginx/html/wpblog/wp-content/themes/

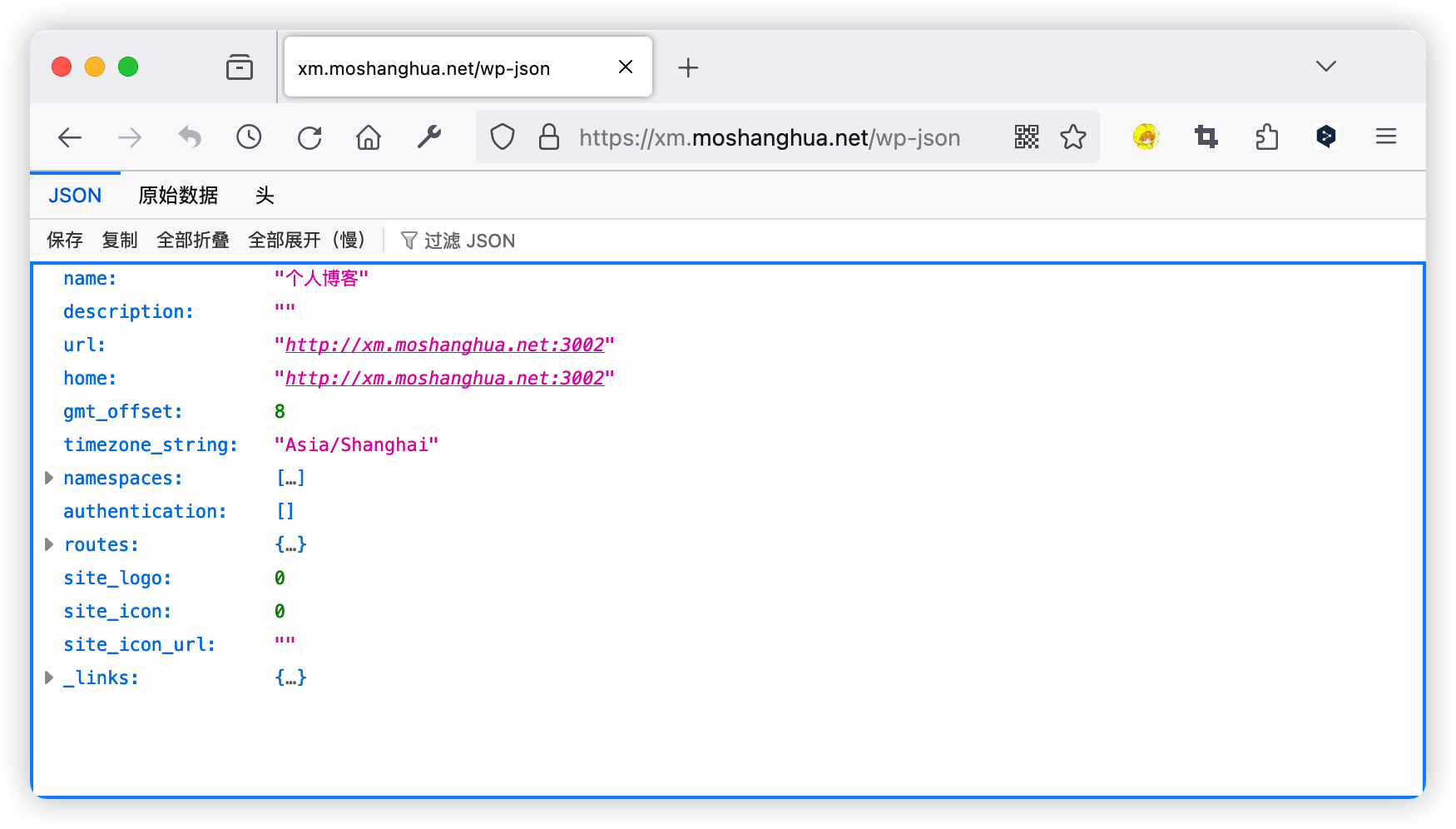
进入 Nuxtjs主题设置 ,启用本主题之后,会在外观菜单下加入一个子菜单,将站点前端域名设置为 WordPress 访问地址,确保 http://{domain}/wp-json 能有正确的数据,所有 WordPress 接口都是在这个虚拟目录下;如果访问报错可以尝试在 后台设置=>固定链接 设置为数字型;

访问地址,确保 http://{domain}/wp-json 能有正确的数据。https://xm.moshanghua.net/wp-json

打开目录下Nuxtjs-Wordpress-master/nuxt.config.js文件,修改项目的一些配置,改为自己的信息,如下截图,这一步不是必选的,可以安装完成之后在修改

改完之后再继续往下翻到最后,将下图2个地址改为自己的域名

确认此时是在Nuxtjs-Wordpress-master这个目录,执行 yarn 命令,这一步是安装项目所需要的依赖文件。(warning信息无视就好)
如果比较慢可以使用这个命令 yarn --registry=https://registry.npmmirror.com;
依赖安装完成之后,执行 yarn dev,如果能出现以下截图代表能够正常运行项目。
到这里,访问上还是有问题,可以先跳到下面的Nginx 反向代理部分,把配置设置好。
遇到的问题:
但这会通过自己的域名或者 IP 访问 3000 端口还是无响应状态。
在Nginx配置文件里的根目录的请求处理配置部分加入proxy_pass http://127.0.0.1:3000后,
location / {
# 这里是每次访问域名将请求转发到3000端口
proxy_pass http://127.0.0.1:3000;
}这下能通过主域名https://xm.moshanghua.net 访问到部分数据,大部分文件请求还是失败的
使用 Nginx 反向代理
需要的是用 80 或者 443 去访问,所以需要用 nginx 做代理,
Tips: 先到数据库找到WordPress的表 wp_options ,修改 siteurl 和 home 字段,值改为 http://{你的域名}:3002 端口,因为后续WordPress只会作为一个CMS管理系统
登录数据库,切换到WordPress数据库的表 wp_options ,修改 siteurl 和 home 字段
登录和切换数据库
#登录
mysql -u username -p
# 选择数据库,database_name 是想要选择的数据库名称
USE database_name;
# 列出数据库中的所有表
SHOW TABLES;
修改 siteurl 和 home 字段。
使用 UPDATE 语句来修改 wp_options 表中 option_name 字段下 home 的内容
以下是一个示例 SQL 语句,用于将 home 的内容修改为 http://xm.moshanghua.net:3002:
# 修改 home 字段
UPDATE wp_options
SET option_value = 'http://xm.moshanghua.net:3002'
WHERE option_name = 'home';
# 修改 siteurl 字段
UPDATE wp_options
SET option_value = 'http://xm.moshanghua.net:3002'
WHERE option_name = 'siteurl';
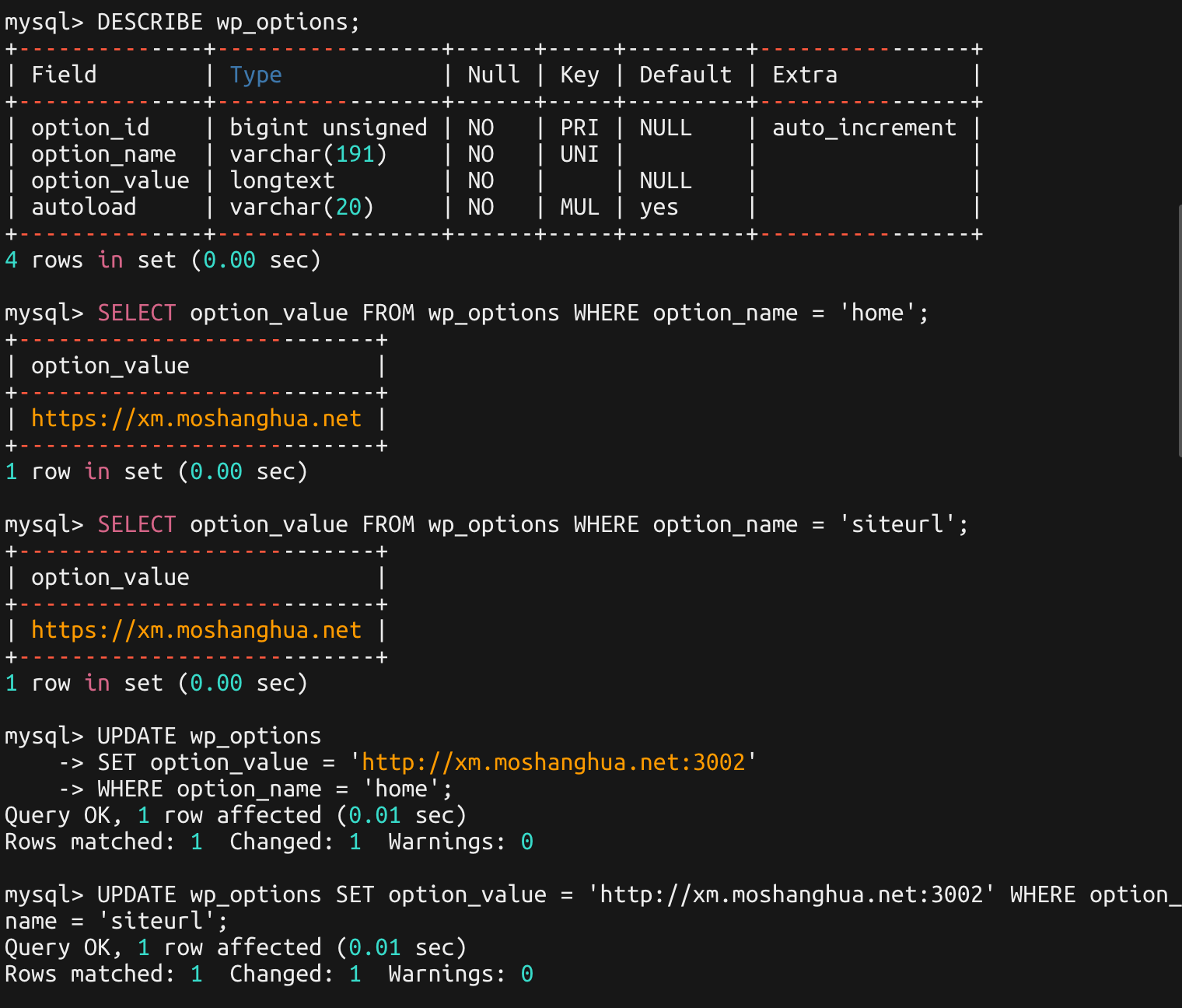
完整演示:
mysql> SHOW DATABASES;
mysql> USE wp_blog;
mysql> SHOW TABLES;
mysql> DESCRIBE wp_options;
mysql> SELECT option_value FROM wp_options WHERE option_name = 'home';
+---------------------------+
| option_value |
+---------------------------+
| https://xm.moshanghua.net |
+---------------------------+
1 row in set (0.00 sec)
mysql> SELECT option_value FROM wp_options WHERE option_name = 'siteurl';
mysql> UPDATE wp_options SET option_value = 'http://xm.moshanghua.net:3002' WHERE option_name = 'home';
mysql> UPDATE wp_options SET option_value = 'http://xm.moshanghua.net:3002' WHERE option_name = 'siteurl';
mysql> SELECT option_value FROM wp_options WHERE option_name = 'home';
+-------------------------------+
| option_value |
+-------------------------------+
| http://xm.moshanghua.net:3002 |
+-------------------------------+
1 row in set (0.00 sec)
mysql> SELECT option_value FROM wp_options WHERE option_name = 'siteurl';
mysql>


数据库字段修改完后,就再配置下规则:
以下是我的配置文件说明,这一步更多配置需要自己了解一下 nginx 配置:
配置分为两段
第一段,设置了一个监听3002端口的虚拟服务器,专门用于服务WordPress应用程序,用于代替之前的 WordPress 访问端口
# wordpress
server {
# 这告诉Nginx监听3002端口,并将这个服务器块设置为默认服务器
# 这意味着如果请求没有指定服务器块,将会由这个服务器块处理
listen 3002 default_server;
server_name xm.moshanghua.net;
root /usr/share/nginx/html/wpblog;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}第二段,设置一个服务器块,它同时监听80和443端口去代理 Nuxt 服务。
server {
listen 80;
# 听443端口,用于处理加密的HTTPS请求,并启用HTTP/2协议
listen 443 ssl http2;
server_name xm.moshanghua.net;
root /usr/share/nginx/html/wpblog;
# 引入证书文件开始
ssl_certificate /etc/nginx/xxx.pem; # 指定SSL证书文件路径
ssl_certificate_key /etc/nginx/xxx.key; # 指定SSL证书密钥文件路径
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.3 TLSv1.2 TLSv1.1;
ssl_prefer_server_ciphers on;
location / {
# 这里是每次访问域名将请求转发到3000端口
proxy_pass http://127.0.0.1:3000;
}
# 下边两个是代理wordpress的一些服务
# 配置对/wp-json路径的请求处理
location /wp-json {
# 将对/wp-json的请求代理到本地的3002端口
proxy_pass http://127.0.0.1:3002/wp-json;
}
# 配置对/wp-content路径的请求处理
location /wp-content {
# 将对/wp-content的请求代理到本地的3002端口
proxy_pass http://127.0.0.1:3002/wp-content;
}
}完整的配置:
# wordpress
server {
listen 3002 default_server;
server_name xm.moshanghua.net;
root /usr/share/nginx/html/wpblog;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
server {
listen 80;
server_name xm.moshanghua.net ;
rewrite ^/(.*) https://xm.moshanghua.net/$1 permanent;
}
server {
listen 80;
listen 443 ssl http2;
server_name xm.moshanghua.net;
root /usr/share/nginx/html/wpblog;
ssl_certificate /etc/nginx/xm.moshanghua.net.pem;
ssl_certificate_key /etc/nginx/xm.moshanghua.net.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.3 TLSv1.2 TLSv1.1;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:3000;
}
# 下边两个是代理wordpress的一些服务
location /wp-json {
proxy_pass http://127.0.0.1:3002/wp-json;
}
location /wp-content {
proxy_pass http://127.0.0.1:3002/wp-content;
}
}如果成功配置就到这里结束了。
sudo nginx -t测试一下配置,然后重启sudo systemctl restart nginx
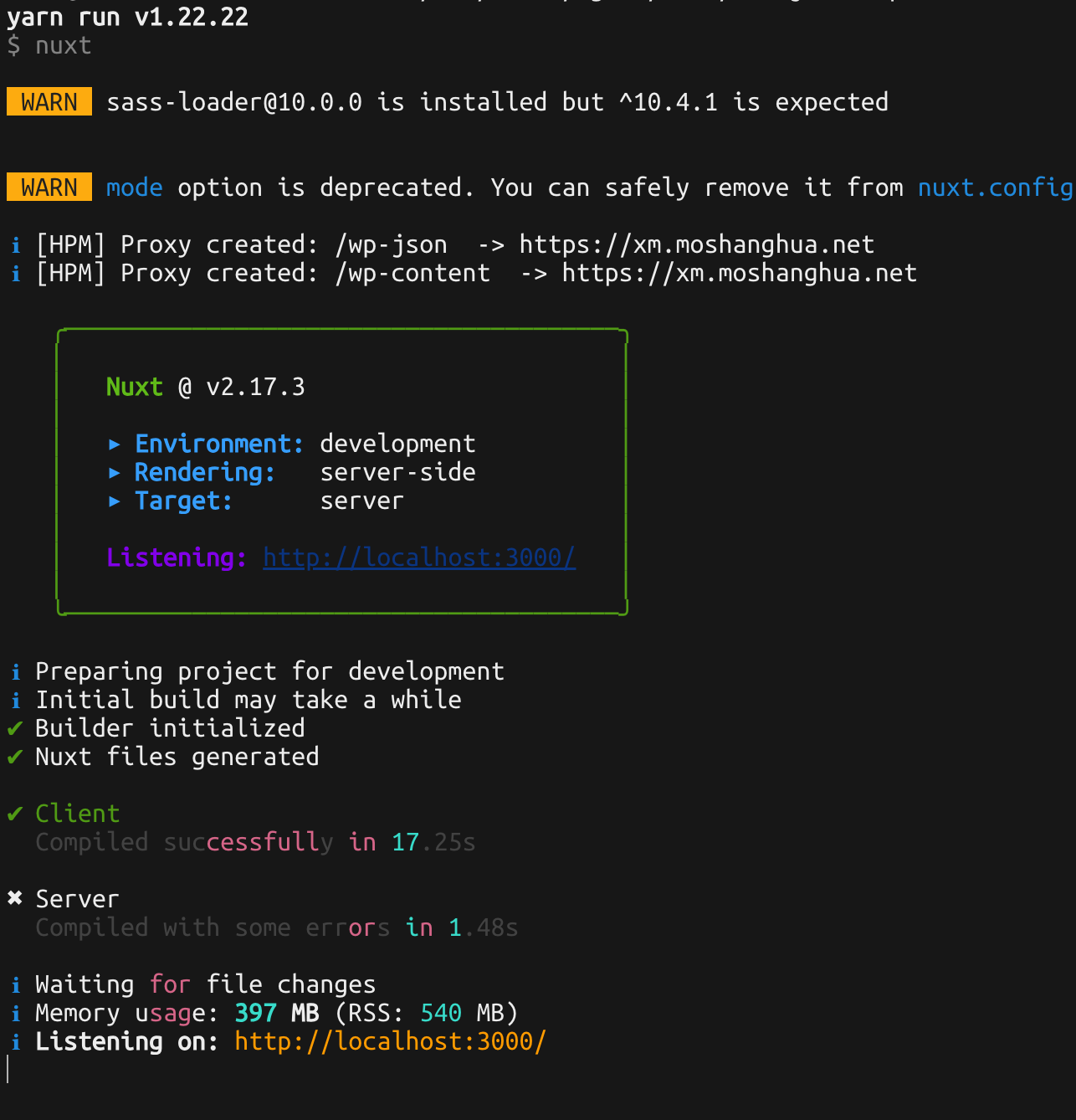
再次运行项目
执行 yarn dev,如果能出现以下截图代表能够正常运行项目,
然后用自己的域名访问,如果能够正常访问按ctrl+c 退出即可;

使用 yarn pm2 这条命令去运行项目并开启文件更改自动重载项目,pm2 是 Nodejs 的一个守护进程,使用 pm2 logs 可查看日志。
使用 pm2 save 保存当前的应用列表,使用 pm2 startup 开机自动启动
运行项目完整流程:
# 安装项目所需要的依赖文件
yarn --registry=https://registry.npmmirror.com
# 运行开发环境下的脚本
yarn dev
# 运行项目
yarn pm2
# 查看运行日志
pm2 logs
# 保存当前的应用列表
pm2 save
# 开机自动启动
pm2 startup
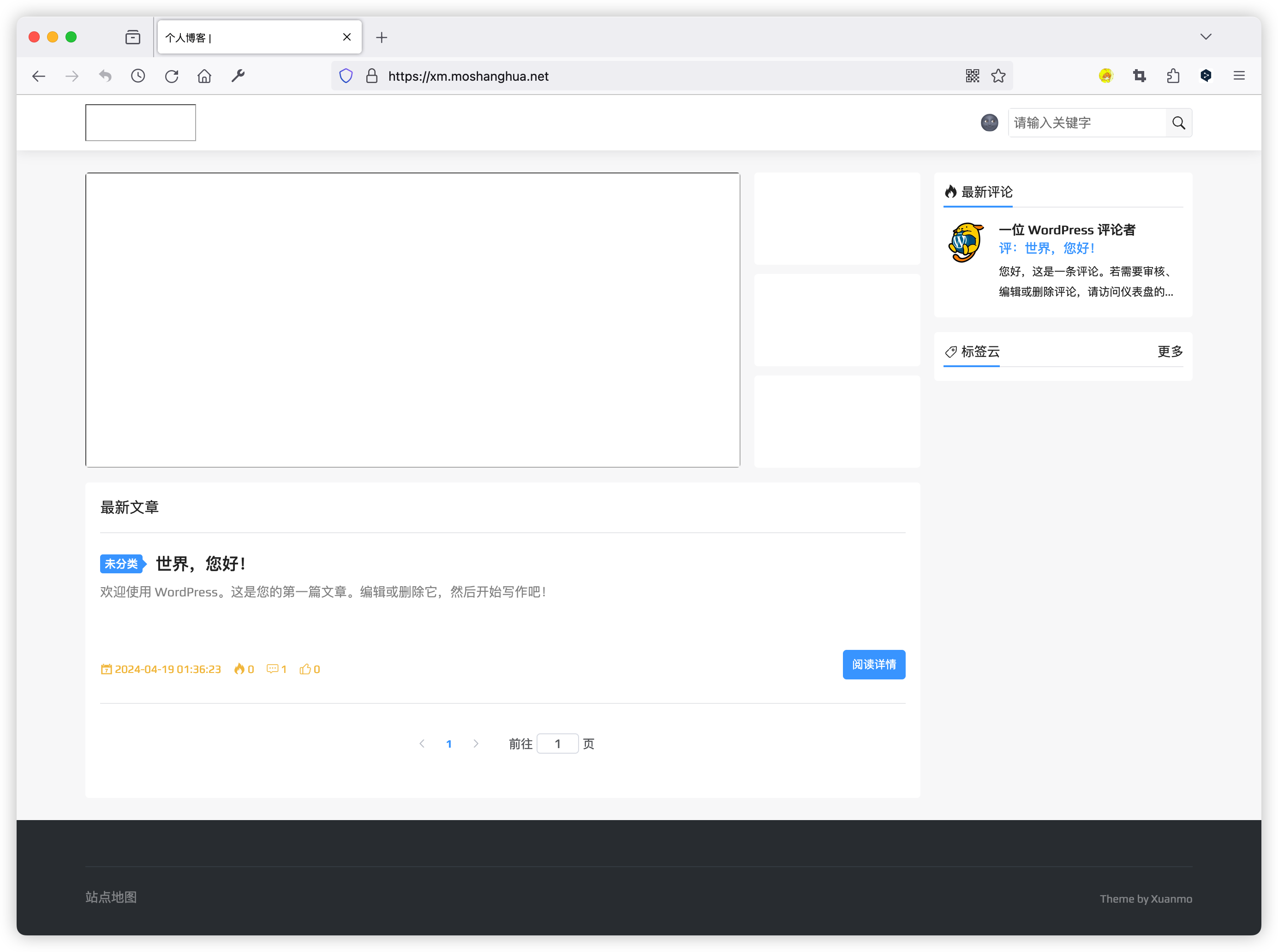
至此通过域名https://xm.moshanghua.net/就能正常访问了

博客后台xm.moshanghua.net:3002/admin


博客后台如果不想带端口去访问,也可以NGINX配置下的WordPress一个服务器块里修改下规则反代到指定域名,也可以顺便加上 SSL,走HTTPS访问。
主题设置
Nuxtjs + WordPress主题使用说明请访问https://xuanmo.xin/details/2987

共 9 条评论关于 “Ubuntu22.04上搭建 WordPress 以及部署主题 Nuxtjs + WordPress 流程”