
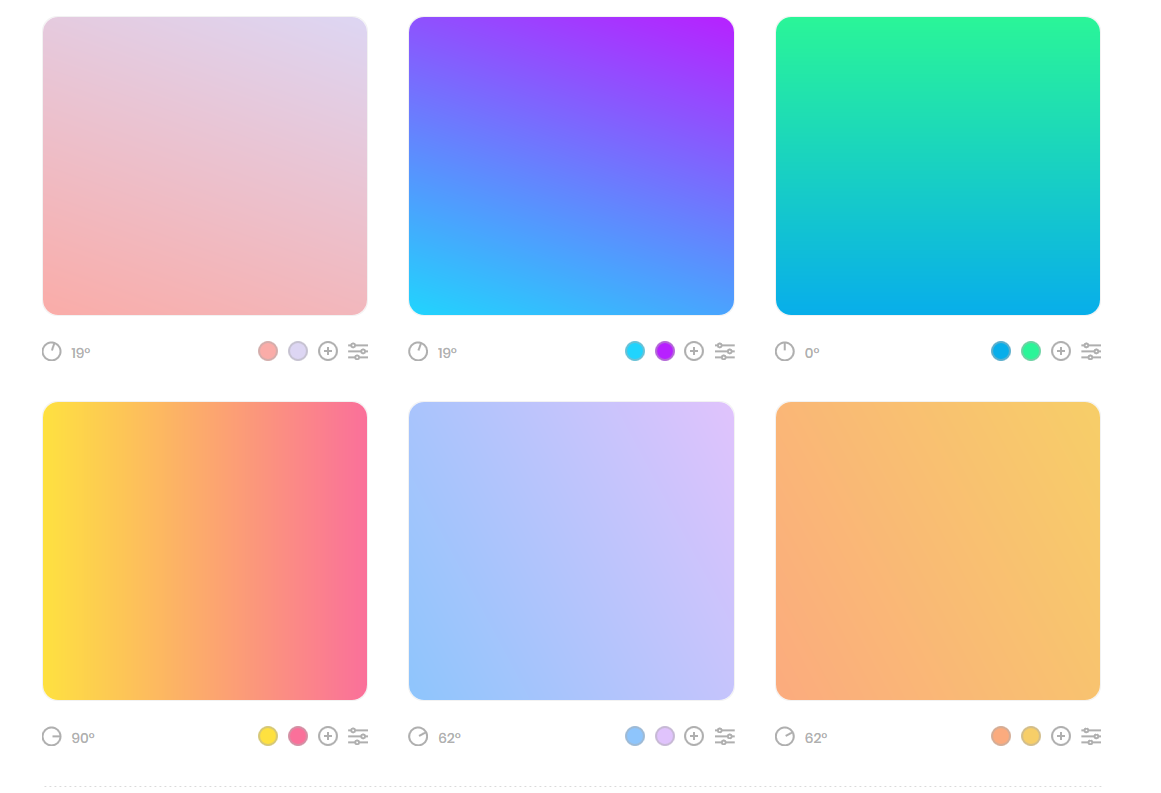
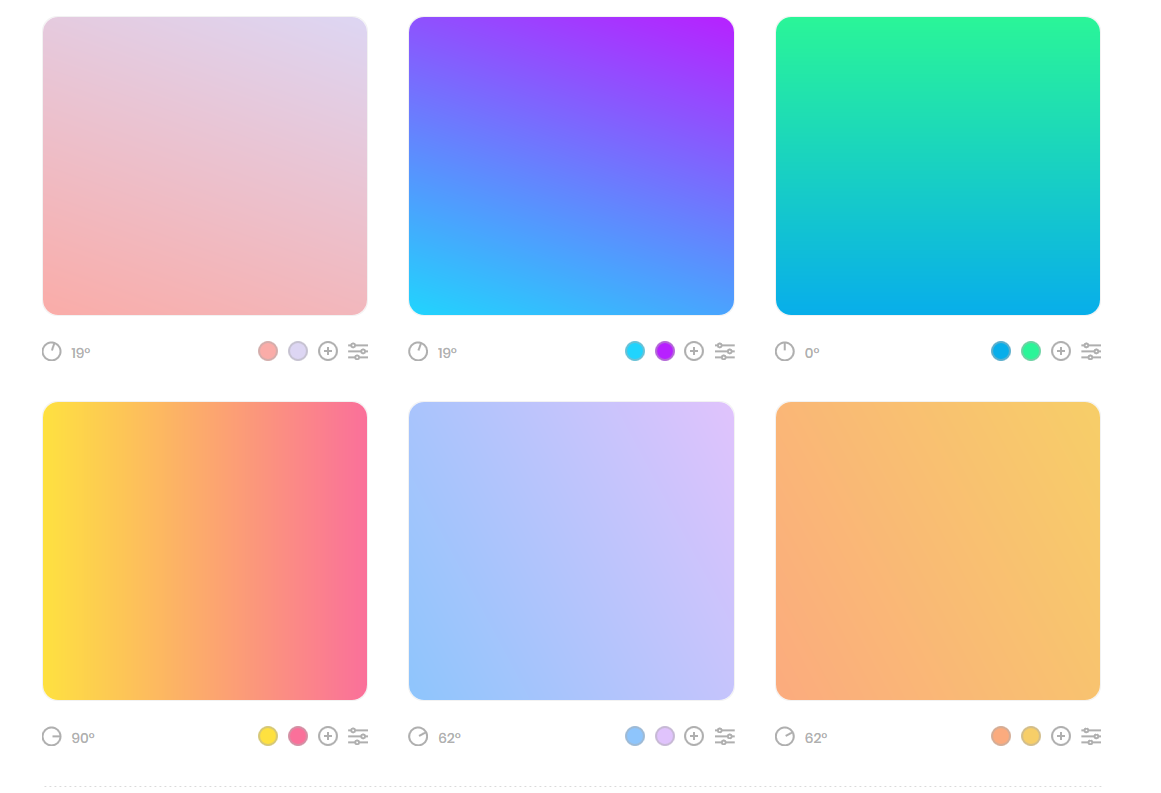
设计欣赏 Grabient 在线渐变配色网站,交互操作超方便
分享推荐一个渐变配色灵感的网站:Grabient,这个网站的交互体验还真不错!如果你还在为你自己设置的渐变配色不好看,不妨去看看这网站,这里面有很多不错的渐变配色方案,拥有它可以方便实现漂亮的渐变效果。 网站名称:Grabient 网站地址:https://www.grabient.com/ 网站特色 支持 CSS 样
2018-06-11 10:00:17 4985 10 49
阅读详情
分享推荐一个渐变配色灵感的网站:Grabient,这个网站的交互体验还真不错!如果你还在为你自己设置的渐变配色不好看,不妨去看看这网站,这里面有很多不错的渐变配色方案,拥有它可以方便实现漂亮的渐变效果。 网站名称:Grabient 网站地址:https://www.grabient.com/ 网站特色 支持 CSS 样
最新评论
皓月星辰
评:年末随笔:空虚与煎熬还是写的不耐 。。从中也看都了部分自己
。。从中也看都了部分自己
皓月星辰
评:【软件探索】终端工具,Tabby、Xterminal看着蛮不错
皓月星辰
评:青花瓷天依画的传神的感觉
Superficial
评:年末随笔:空虚与煎熬大肥是谁
Henry
评:留言板我现在心里跟吃了屎一样!就好像几百万从你身边,差那么1微米飞走了!
湾区装修
评:留言板可以做个首页友情链接吗 湾区装修 http://www.rizuo.com
q2019
评:个人介绍子域名证书过期了哦(;´д`)ゞ( i.moshanghua.net,证书已经在2月29号过期了)
Henry
评:年末随笔:空虚与煎熬昕有凌兮杂货铺,Nic机长,两位机长。小陌居然也关注民航!我曾经也是想走民航的,奈何高考分数不够中飞院。 看完整文,颇有共情,感觉这也是自己的2023。 至于生活,在毕业后的这段时间,自己也是昏昏沉沉,压力巨大,源于对自己选择的怀疑。 至于应聘 就业方面我毫无建议,毕竟自己现在还在本科(非计算机)到硕士的过渡阶段,属于是自身难保!仅能提供一些学习建议 但也是片面的。 对于计算机技术这块的学习我虽非科班 但也算是顺风顺水,很多自己的经验其实没办法用于别人,毕竟每个人对知识的接受程度不同。 我只能用我的英语来提供一个正面案例,我高一刚入学,英语五六十分,我们班我英语算是垫底,别人上课哪怕睡觉也是110+,由于初中没有一个良好的英语学习氛围,让我对英语的接受变得十分困难,连基本的背单词方式我都摸索了好些年。在这种状况下,老师上课所讲内容对我来说是完全超纲的,不仅承受学习压力,更有来自周围人的压力,老师同学对自己的否定,某班主任更是建议我单招(专科),我特么当场就笑了(本人初中成绩数一数二,物理随便乱学都是全班第一,除了英语烂,只是初三由于厌恶应试教育把自己搞废了)。 我个人觉得我高中的情况能够代表人生低谷了,虽说有压力,但我始终明白我自己有能力,同学看不起我 哪怕是要好的,也是含沙射影说我成绩不行,老师就更不用说了,除了我的英语老师对我还不错外(也是我最感激的老师),在这样一种情况下,我高考对比一模、二模、三模等考试高了100分左右,打了所有看不起我的人狗眼。人要进步我觉得需要两个因素,一是对自己和这门课程的肯定,要觉得自己能达到自己想去的高度,要觉得这门课程或者是这门技术对自己来说有用;其次是要有外界压力,不管是工作压力,生活压力,学习压力还是来自周围人冷嘲热讽的压力;最后还要有正确的方向(学习方式方法),正如我的英语,在那样一种情况下,大众的方法显然是不适用于我,好在我的英语老师教了我不少,找到了正确的入手方向,让我高考英语成绩还算可观。 写到这儿我突然发现我自己有个特点,人生就好像过山车一样起起伏伏,初中因为成绩太亮眼被捧上天,高中又因为英语太烂被打到低谷,大学又因为我英语的逆袭传奇及计算机系列课程全系第一被同学室友捧上天,考研又因为跨专业目中无人没考好再次被打到低谷,还好还好,到就业时,我应该又会回到巅峰(但愿...),这是不是也能说明一个问题,人不能在舒适圈待久了,否则就麻木了,很有可能会被当头一棒打回原形。记住,当自己处于低谷,就代表现在正是你逆袭的最佳时机,当所有人都不看好你的时候,我相信这时你我都能有创造一个“新闻”的奇迹。 多的也不说了,毕竟现在自己压力也大的一批,共勉吧,选择了什么路就好好走,人还年轻,这是最大的优势,还有足够大的试错空间,有足够灵活的思维... 反正只要让中年或老年的自己不为现在的自己觉得惋惜,就足够了,人人都有自己的生活方式,不一定要去追赶谁,重要的是自己想要什么...
勿忘初心
评:留言板你好博主,看你这个站做的挺不错的,不知道有没有想出手的打算,想出手的话联系:1587894193QQ。
Henry
评:留言板搜巴蒂 阿姨呀姨啊姨呀 姨呀姨呀姨呀 啊姨呀姨呀姨呀 哋哋哋哋哋哋