
- 当前频道:设计欣赏


设计欣赏 Grabient 在线渐变配色网站,交互操作超方便
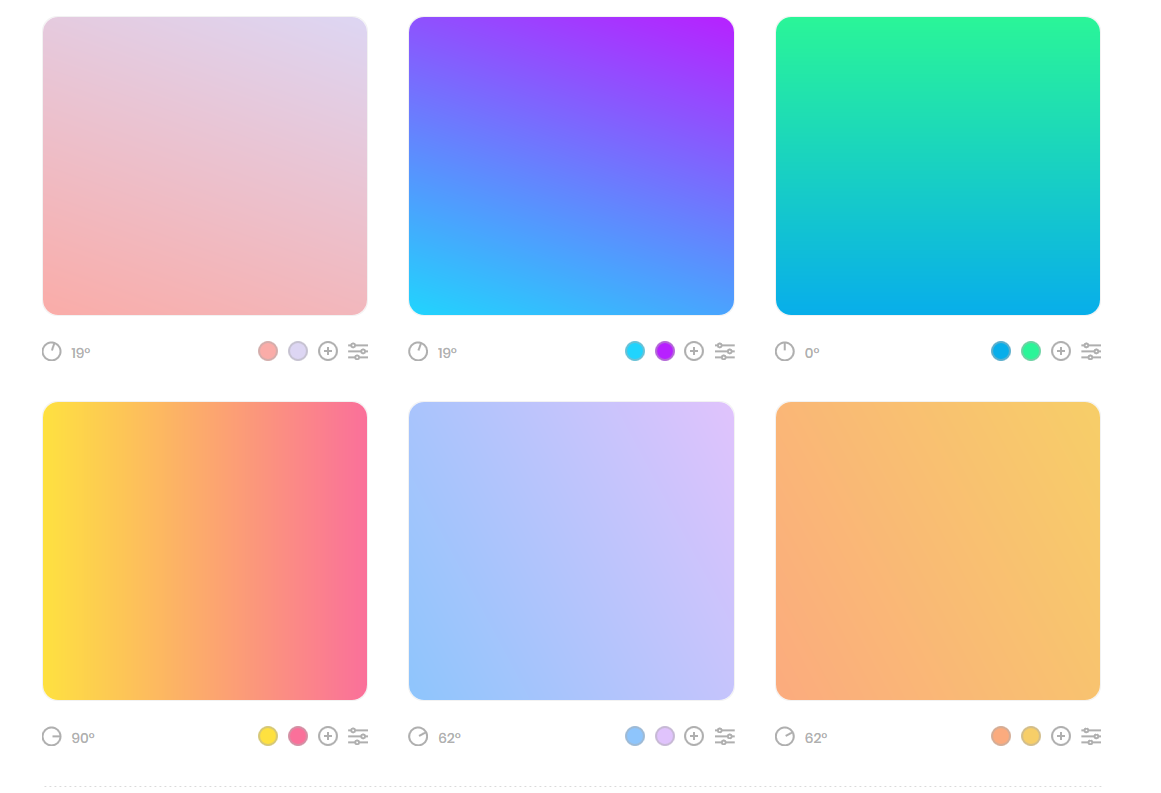
分享推荐一个渐变配色灵感的网站:Grabient,这个网站的交互体验还真不错!如果你还在为你自己设置的渐变配色不好看,不妨去看看这网站,这里面有很多不错的渐变配色方案,拥有它可以方便实现漂亮的渐变效果。 网站名称:Grabient 网站地址:https://www.grabient.com/ 网站特色 支持 CSS 样
2018-06-11 10:00:17 5097 10 49
阅读详情
设计欣赏 每个设计师心中都有一个产品汪Doge卡通形象设计,你喜欢哪种?
做互联网的都会知道产品汪这样的一个角色,也是跟设计师打交道最多的一个角色。那么,产品汪这在你心目中是一个什么样的卡通形象呢? 如果还没有帮你们的产品汪设计出一套任性、可爱、吊炸天的形象,那表明你对产品汪的感情一般般啦。 当然,产品汪的卡通形象可以是任性的、呆萌的、帅帅的,酷毙的、二次元的等等… 下面让我们来看看UI设计
2018-03-14 21:40:23 3726 4 5
阅读详情
设计欣赏 为了一个logo创造一种新字体,腾讯好大的手笔!
一觉醒来发现,腾讯换新logo了! 新logo使用了腾讯新发布的—— “腾讯字体”( TTTGB-Medium ) 据介绍新字体更现代、更协调、更动感 新的logo中“T”和“讯”两字变化特别明显 主色调换成明度更高的蓝色 设计变得更加醒目 这是腾讯为20周年而专门定制的品牌字体 腾讯大楼上的腾讯Logo早已更换 将会
2017-11-19 17:21:06 2952 9 2
阅读详情- 1
最新评论
可乐云
评:留言板商务合作,恳请回复。
天天下载软件站
评:Ubuntu22.04上搭建 WordPress 以及部署主题 Nuxtjs + WordPress 流程感谢分享
悦来集团
评:留言板伊拉斯提克扣得(elasticode.cn)
悦来集团
评:留言板欢迎访问伊拉斯提克扣得(Elasticode)
咖啡豆子coffee
评:友链申请已添加贵站~ 头像:https://kfdzcoffee.cn/upload/mmexport1715001096100.png 站点名称:咖啡豆子coffee的小站 描述:所有奇迹的始发点 地址:https://kfdzcoffee.cn
jiyouzhan
评:Ubuntu22.04上搭建 WordPress 以及部署主题 Nuxtjs + WordPress 流程这篇文章写得深入浅出,让我这个小白也看懂了!
q2019715
评:Ubuntu22.04上搭建 WordPress 以及部署主题 Nuxtjs + WordPress 流程看着评论区在线吃瓜中
伞菌
评:友链申请已添加友链 名称: 伞菌の博客 简介: 闲鱼的生活记录 网址: https://umb.ink 头像: https://umb.ink/static/img/ch.ico
悦来集团
评:Ubuntu22.04上搭建 WordPress 以及部署主题 Nuxtjs + WordPress 流程您好,这边有打算合并到悦来集团吗?
haoyue
评:青花瓷天依有没有分辨率稍微高一点 ,可以作为壁纸这种